shopex二次开发添加仓库模块代码分享
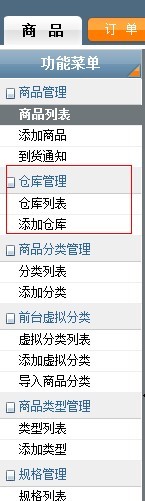
一、效果预览1.在‘商品’菜单栏中添加‘仓库’的菜单组:

2.仓库列表:

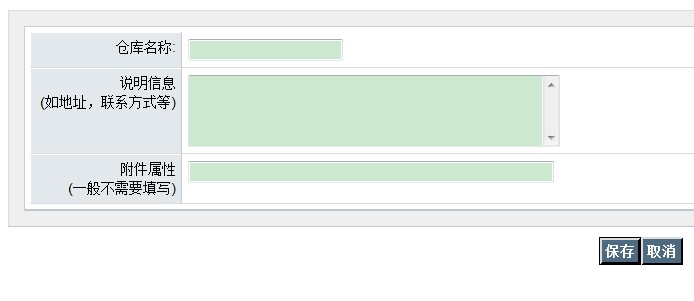
3.添加/编辑仓库

二、添加菜单及创建数据表1.思路
1)因为后台的菜单是加密了,网上有通过用户自定义目录的方式来添加后台菜单,不过讲得不够详细,没试成功=.=
于是我直接修改后台菜单的php,文件路径为:core\include_v5\adminSchema.php
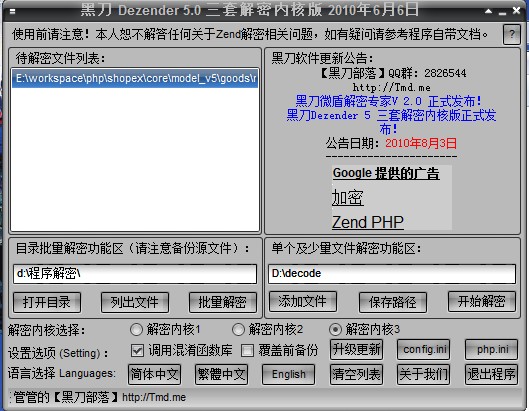
使用 dezender工具将这个文件解密。这里顺带说一下解密,如图:

选择 “解密内核3”,经测试,其他两个都不能正常解密php文件。
解密后的 adminSchema.php 文件中,有一个 $menu[‘goods’] 的数组,这个就是后台的‘商品’菜单组了。
然后我在’商品‘管理这一个菜单组后面添加’仓库管理‘,如下:
复制代码 代码如下:
array( “type” => “group”, “label” => __( “仓库管理” ),
“items” => array(
array(
“type” => “menu”, 、
“label” => __( “仓库列表” ),
“link” => “index.php?ctl=goods/warehouse&act=index” ),
array(
“type” => “menu”,
“label” => __( “添加仓库” ),
“link” => “index.php?ctl=goods/warehouse&act=addNew”)
)
)
其中 type=”group”表示这是一个菜单组,items 就是里面的子菜单。type=”menu”就是一个可以点击的菜单,如果添加target=”_blank”属性,就会以新开窗口的形式打开菜单链接。
2.准备数据库
复制代码 代码如下:
DROP TABLE IF EXISTS `hx_warehouse`;
CREATE TABLE `hx_warehouse` (
`id` int(11) NOT NULL AUTO_INCREMENT,
`name` varchar(200) NOT NULL,
`information` varchar(255) DEFAULT NULL,
`disabled` enum(‘true’,’false’) CHARACTER SET utf8 DEFAULT ‘false’,
`data0` varchar(255) DEFAULT NULL,
`data1` varchar(255) DEFAULT NULL,
PRIMARY KEY (`id`)
) ENGINE=InnoDB AUTO_INCREMENT=6 DEFAULT CHARSET=gbk;
这里并没有使用 shopex 里面的前缀。
三、添加Model层
shopex 也是使用MVC分层结构,其中模型层位于:core/model 和 core/model_v5 这两个文件夹,_v5 就是php的版本在5以上时使用。
这里的仓库模块隶属于商品,所以我在 core/model_v5/goods 下新建一个 mdl.warehouse.php,注意命名格式,不然无法被检索到这个model。
里面为 mdl_warehouse 类,继承于 shopObject。也可以继承于 modelFactory,因为shopObject 也是modelFactory的子类。
如果对于 模型层这里不是很了解,可以解密其他的 mdl 文件来看看他们的结构。
下面是仓库模型类:
复制代码 代码如下:
<?php
/*********************/
/* */
/* Dezend for PHP5 */
/* NWS */
/* Nulled.WS */
/* */
/*********************/</p> <p>include_once( “shopObject.php” );
class mdl_warehouse extends shopObject
{</p> <p> public $idColumn = “id”;
public $adminCtl = “goods/brand”;
public $textColumn = “name,information,data0”;
public $defaultCols = “id,name,information,data0”;
public $tableName = “hx_warehouse”;
public function getHouseById($nLvId){
$aTemp = array( );
$aTemp = $this->db->select( “SELECT id,name,information,data0 FROM hx_warehouse WHERE id=”.$nLvId);
return $aTemp;
}</p> <p> public function deleteById($id){
$sql = “delete from hx_warehouse where id=”.$id;
return $this->db->exec( $sql );
}
public function insertHouse($data){
$aRs = $this->db->query( “SELECT * FROM hx_warehouse WHERE id=0” );
$sSql = $this->db->getInsertSql( $aRs, $data );
return !$sSql || $this->db->query( $sSql );
}
public function updateHouse($aData){
$id = $aData[‘id’];
$sql =”update hx_warehouse set name='”.$aData[‘name’].”‘ , information='”.$aData[‘information’].”‘”;
$sql.=” , data0='”.$aData[‘data0’].”‘ where id=”.$id;
return $this->db->query( $sql );
}</p> <p>}</p> <p>?>
四、添加控制层
后台的controller位于:core\admin\controller
同样地,我们在 goods 这个目录下新建 ctl.warehouse.php
类中有两个属性:
复制代码 代码如下:
var $workground = ‘goods’;</p> <p>var $object = ‘goods/warehouse’;//模型定位
代码如下:
复制代码 代码如下:
<?php
include_once(‘objectPage.php’);</p> <p>class ctl_warehouse extends objectPage {</p> <p> var $workground = ‘goods’;
var $object = ‘goods/warehouse’;
public function index(){
$houses = &$this->system->loadModel(‘goods/warehouse’);
$list = $houses->getList();
$this->pagedata[‘list’]= &$list;
$this->pagedata[‘house_count’]=$houses->count();
$this->page(‘product/warehouse/map.html’);
}
public function addNew(){
$this->page(‘product/warehouse/info.html’);
}
public function edit($id){
$houses = &$this->system->loadModel(‘goods/warehouse’);
$house = $houses->getHouseById($id);
$this->pagedata[‘house’] = $house[0];
$this->page(‘product/warehouse/info.html’);
}
public function deleteDo($id){
$this->begin(‘index.php?ctl=goods/warehouse&act=index’);
$houses = &$this->system->loadModel(‘goods/warehouse’);
if($houses->deleteById($id)){
$this->end(true,__(‘仓库删除成功’));
}else{
$this->end(false,__(‘仓库删除失败’));
}
}
public function addDo(){
if(empty($_POST[‘name’])){
$this->splash(‘failed’,’index.php?ctl=goods/warehouse&act=index’,__(‘请输入仓库名称’));
exit;
}
$houses = &$this->system->loadModel(‘goods/warehouse’);
if(empty($_POST[‘id’])){
$info = “添加”;
$r = $houses->insertHouse($_POST);
}else{
$info = “修改”;
$r = $houses->updateHouse($_POST);
}
if($r)
$this->splash(‘success’,’index.php?ctl=goods/warehouse&act=index’,__($info.’仓库成功’));
else
$this->splash(‘failed’,’index.php?ctl=goods/warehouse&act=index’,__($info.’仓库失败’));
}
/**
* 设置商品仓库
* @param unknown_type $id
*/
public function count($id,$goodsName){
$houses = &$this->system->loadModel(‘goods/warehouse’);
$list = $houses->getLogList($id);
$this->pagedata[‘gid’] = $id;
$this->pagedata[‘houses’] = $list;
$this->pagedata[‘goodsName’] = $goodsName;
$this->singlepage(‘product/warehouse/count.html’);
}
public function countDo($gid){
$this->begin(‘index.php?ctl=goods/product&act=index’);
$houses = &$this->system->loadModel(‘goods/warehouse’);
$list = $houses->getList();
foreach ($list as $key => $h){
if(empty($_POST[‘count_’.$h[‘id’]]))
$size = 0;
else
$size = $_POST[‘count_’.$h[‘id’]];
$list[$key][‘size’] = $size;
}
if($houses->updateHouseCount($gid, $list)){
$this->end(true,__(‘仓库库存修改成功,请关闭此窗口’));
}else{
$this->end(false,__(‘仓库库存修改失败,请关闭此窗口’));
}
}
}
?>
view 层位于:
core\admin\view
仓库列表的html文件:
复制代码 代码如下:
<{area inject=”.mainHead”}>
<div class=”action-bar”><span class=”sysiconBtn addorder” onclick=”W.page(‘index.php?ctl=goods/warehouse&act=addNew’)”><{t}>添加仓库<{/t}></span> (共有<{$house_count}>个仓库)</div>
<div class=’gridlist-head mainHead’>
<div class=’span-1′ ><{t}>序号<{/t}></div>
<div class=’span-1′ ><{t}>编辑<{/t}></div>
<div class=’span-1′ ><{t}>删除<{/t}></div>
<div class=’span-4′ ><{t}>仓库名称<{/t}></div>
<div class=’span-8′><{t}>说明信息<{/t}></div>
<div class=’span-4′><{t}>附件属性[可选]<{/t}></div>
</div>
<{/area}></p> <p><div id=”cat_tree” class=’gridlist’>
<{foreach from=$list item=item name=”item”}>
<div depath=”<{$item.step}>” class=”clear_cat row” cid=”<{$item.id}>”>
<div class=’row-line’>
<div class=’span-1′><{$item.id}></div>
<div class=’span-1′ >
<span class=”opt” onClick=”W.page(‘index.php?ctl=goods/warehouse&act=edit&p[0]=<{$item.id}>’)”>
<{img src=”images/bundle/editcate.gif” border=”0″ alt=”编辑” }>
</span>
</div>
<div class=’span-1′>
<span class=”opt” onclick=”deleteRow(‘index.php?ctl=goods/warehouse&act=deleteDo&p[0]=<{$item.id}>’,event)”>
<{img src=”images/bundle/delecate.gif” border=”0″ alt=”删除”}>
</span>
</div>
<div class=’span-4′><{$item.name}></div>
<div class=’span-8′><{if $item.information}><{$item.information}><{else}> <{/if}></div>
<div class=’span-4′><{$item.data0}></div>
</div>
</div>
<{/foreach}>
</div></p> <p><script>
function deleteRow(act,event){
e=$(new Event(event).stop().target);
var row=e.getParent(‘.row’);
if(confirm(‘您确定要删除该仓库?’)){
W.page(act,{
method:’get’,
update:’messagebox’,
onComplete:function(re){
if(re.contains(‘successSplash’)){row.remove();}
}
});
}
}
</script>
view 层 可以参考原有的,因为html文件是开源的哈。
五、总结
至此,仓库模块已经基本完成管理的功能。再需要其他功能,可以在这上面扩展,遇到问题可以看看源码。
25模板吧 » shopex二次开发添加仓库模块代码分享